CSS Text Decoration
In this chapter you will learn about the following properties:
Add a Decoration Line to Text
The text-decoration-line property is used to add a decoration line to text.
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
p.ex {
text-decoration: overline underline;
}
</style>
</head>
<body>
<h1>ACADEMY OF INFORMATION TECHNOLOGY.</h1>
<h2>ACADEMY OF INFORMATION TECHNOLOGY.</h2>
<h3>ACADEMY OF INFORMATION TECHNOLOGY.</h3>
<p class="ex">ACADEMY OF INFORMATION TECHNOLOGY.</p>
</body>
</html>
Result:

Specify a Style for the Decoration Line
The text-decoration-style property is used to set the style of the decoration line.
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration-line: underline;
text-decoration-style:solid;
}
h2 {
text-decoration-line: underline;
text-decoration-style:double;
}
h3 {
text-decoration-line: underline;
text-decoration-style:dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style:wavy;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style:wavy;
}
p.ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style:wavy;
}
</style>
</head>
<body>
<h1>ACADEMY OF INFORMATION TECHNOLOGY</h1>
<h2>ACADEMY OF INFORMATION TECHNOLOGY</h2>
<h3>ACADEMY OF INFORMATION TECHNOLOGY</h3>
<p class="ex1">ACADEMY OF INFORMATION TECHNOLOGY.</p>
<p class="ex2">ACADEMY OF INFORMATION TECHNOLOGY.</p>
<p class="ex3">ACADEMY OF INFORMATION TECHNOLOGY.</p>
</body>
</html>
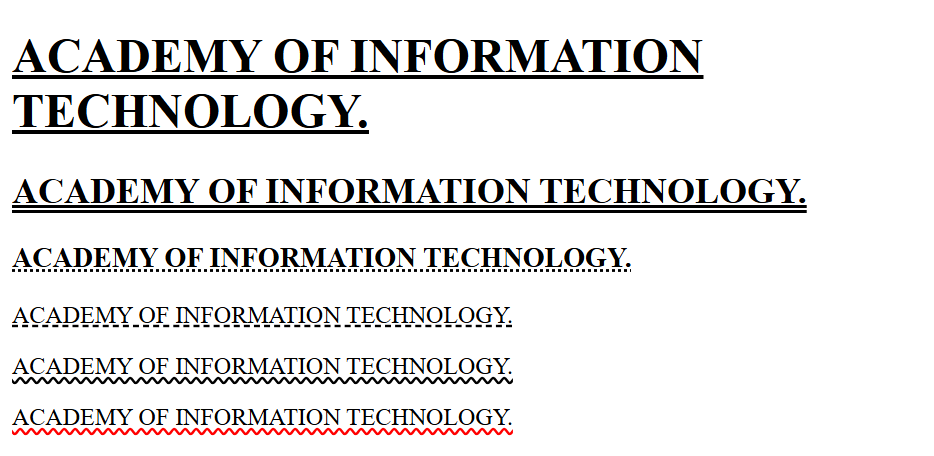
Result: